在翻译过程中,请特别注意保持所有 Markdown 语法和标签的完整性,不改变 HTML 标签的功能,以确保翻译后的内容不会影响任何语法或标签的呈现。请按照以下规则进行翻译:
-
识别和翻译文本内容:只识别和翻译 Markdown 中的纯文本内容,包括标题、段落和列表项中的文本。
-
保留标签和属性:在遇到 HTML 标签(如 、
-
特殊语法处理:对于 Markdown 特定的语法(如链接、图像标签 ),只翻译描述性文本部分(如 alt text),不改变链接或语法结构。
-
保持格式不变:确保所有 Markdown 格式(如粗体、斜体、代码块)在翻译过程中保持不变。
-
您的任务是确保翻译内容既准确又不破坏原始的 Markdown 结构和 HTML 标签的功能。请在翻译过程中仔细检查,以确保语法和标签的正确呈现。
-
您只能返回翻译后的文本,不能返回其他内容。
将以下文本翻译为繁体中文:
title: 'Chrome 浏览器如何修改 User-Agent'
date: 2022-11-28 11:00:11
tags: []
published: true
hideInList: false
feature:
isTop: false#
工作中,我們可能會發現某些網站在不同瀏覽器客戶端上的表現不太一樣,而這裡主要判斷的依據就是客戶端的 User-Agent(後面簡稱 UA)。出於調試方便,我們會想是否有一個瀏覽器可以自定義修改 UA,從而達到偽裝不同的客戶端來訪問同一網站的目的呢?答案就是萬能的 Chrome。好了,廢話不多說,下面就介紹兩種方式來實現這個目的:
0x01:通過在開發者工具裡設置單一網站的訪問 UA#
-
0x001:打開 Chrome,訪問需要調試的網站,調出開發者工具 (Windows 上是 F12 或 Ctrl + Shift +
I,Mac 上是 option + command + I); -
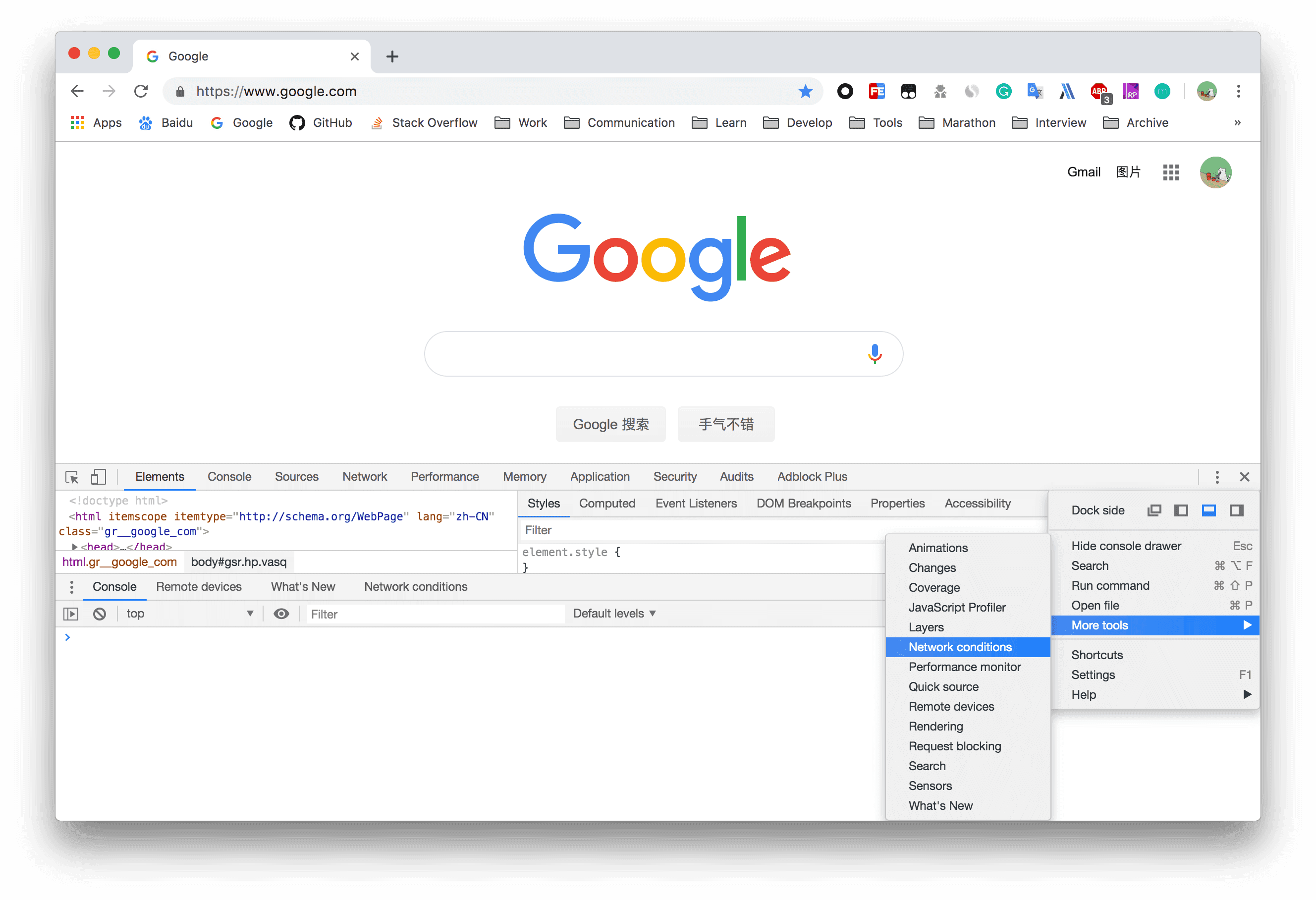
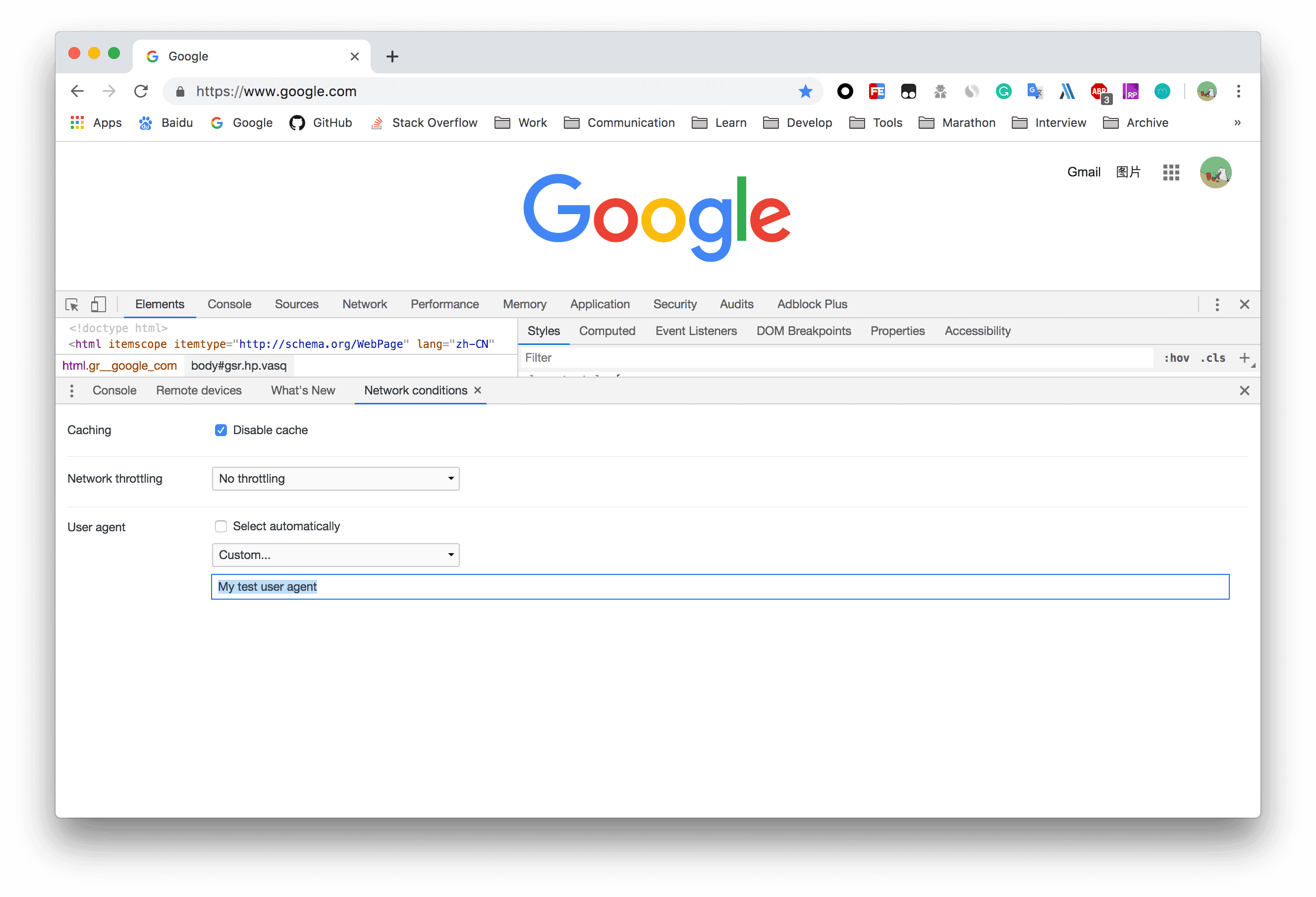
0x002:點擊三個豎點,選擇 More tools —> Network conditions;

-
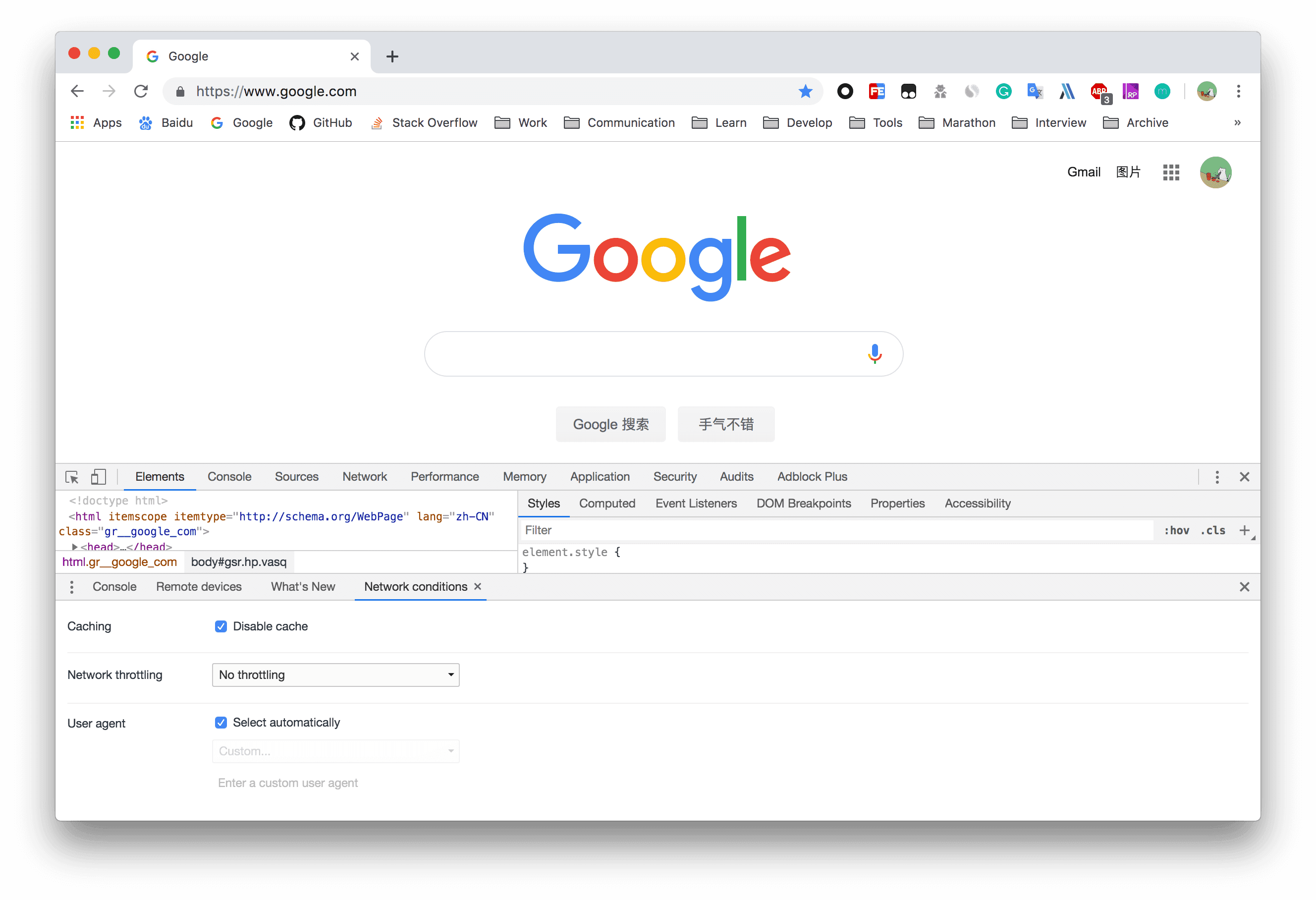
0x003:在 User agent 那一欄取消勾選 Select automatically,這裡默認勾選代表訪問網站時用的 Chrome 默認的 UA;

-
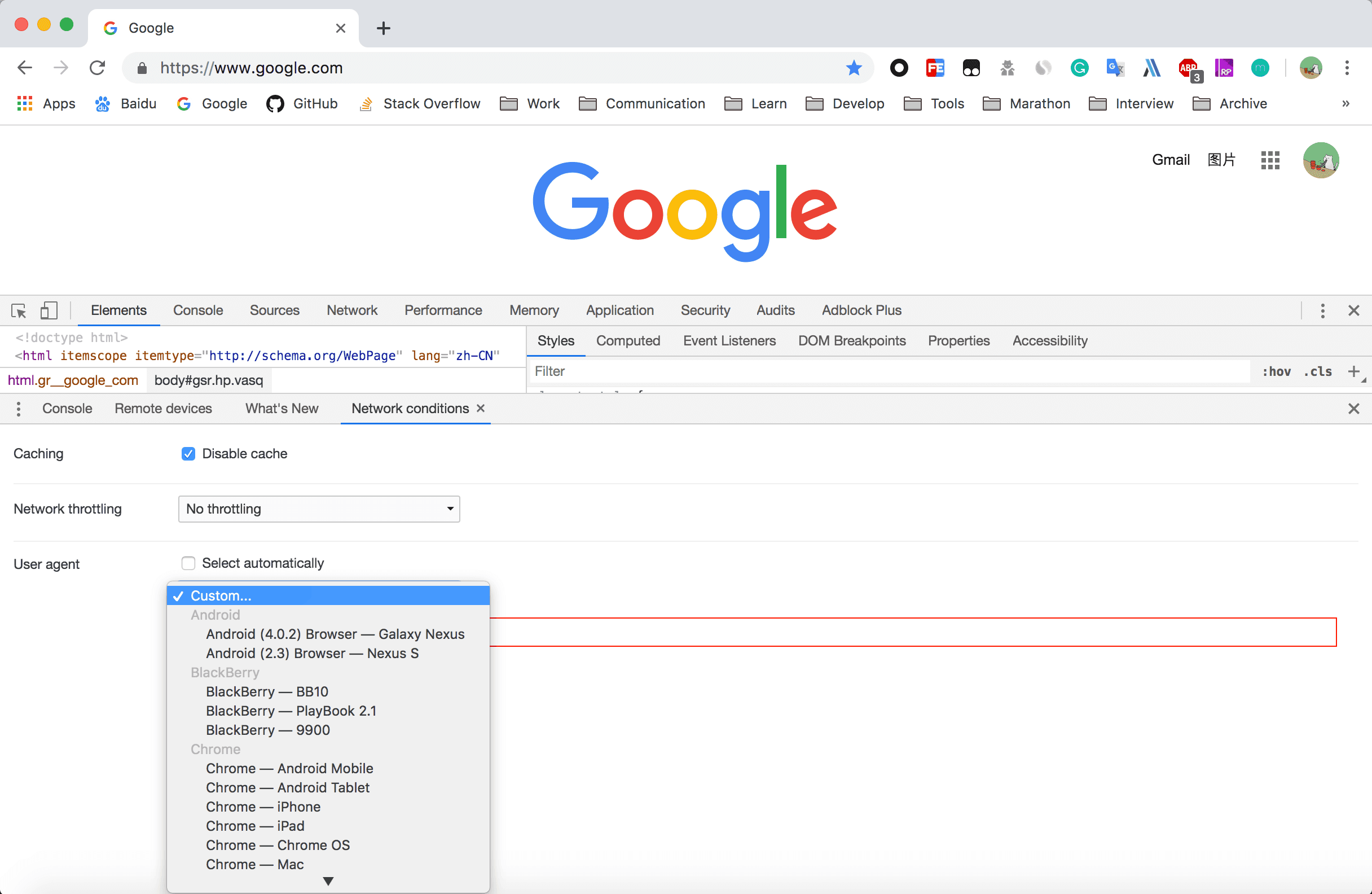
0x004:點擊 Custom… 的下拉框選擇要偽裝的 UA,或者直接在下面的輸入框裡直接輸入;


-
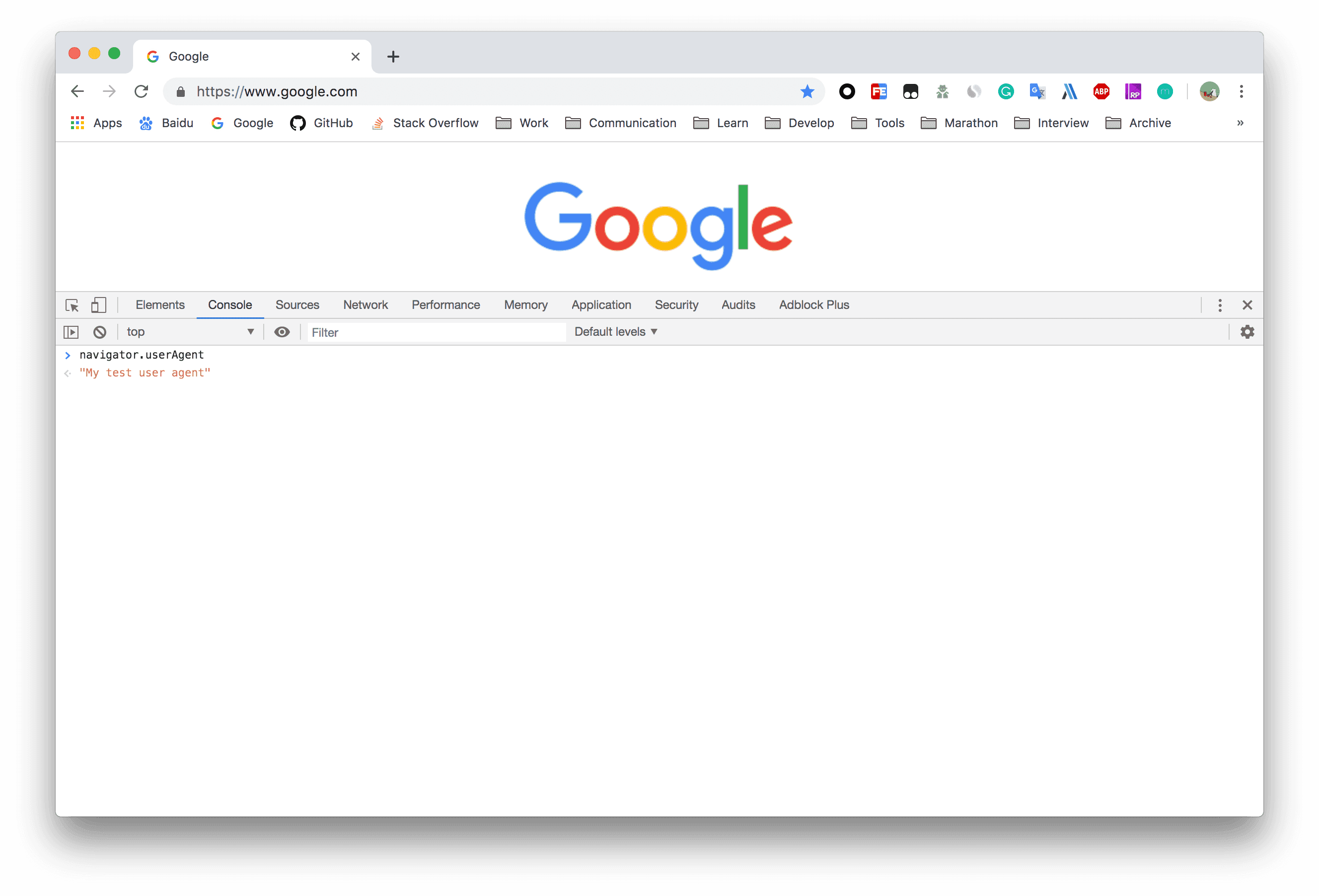
0x005:刷新頁面 (Windows 上是 F5 或 Ctrl + R,Mac 上是 command + R),這時候 UA 已經是你改過的了,可以在 Console 裡輸入 navigator.userAgent 驗證。

- 注意:這種方式修改只能在當前 tab 生效,新建 tab 時仍舊是默認 UA。
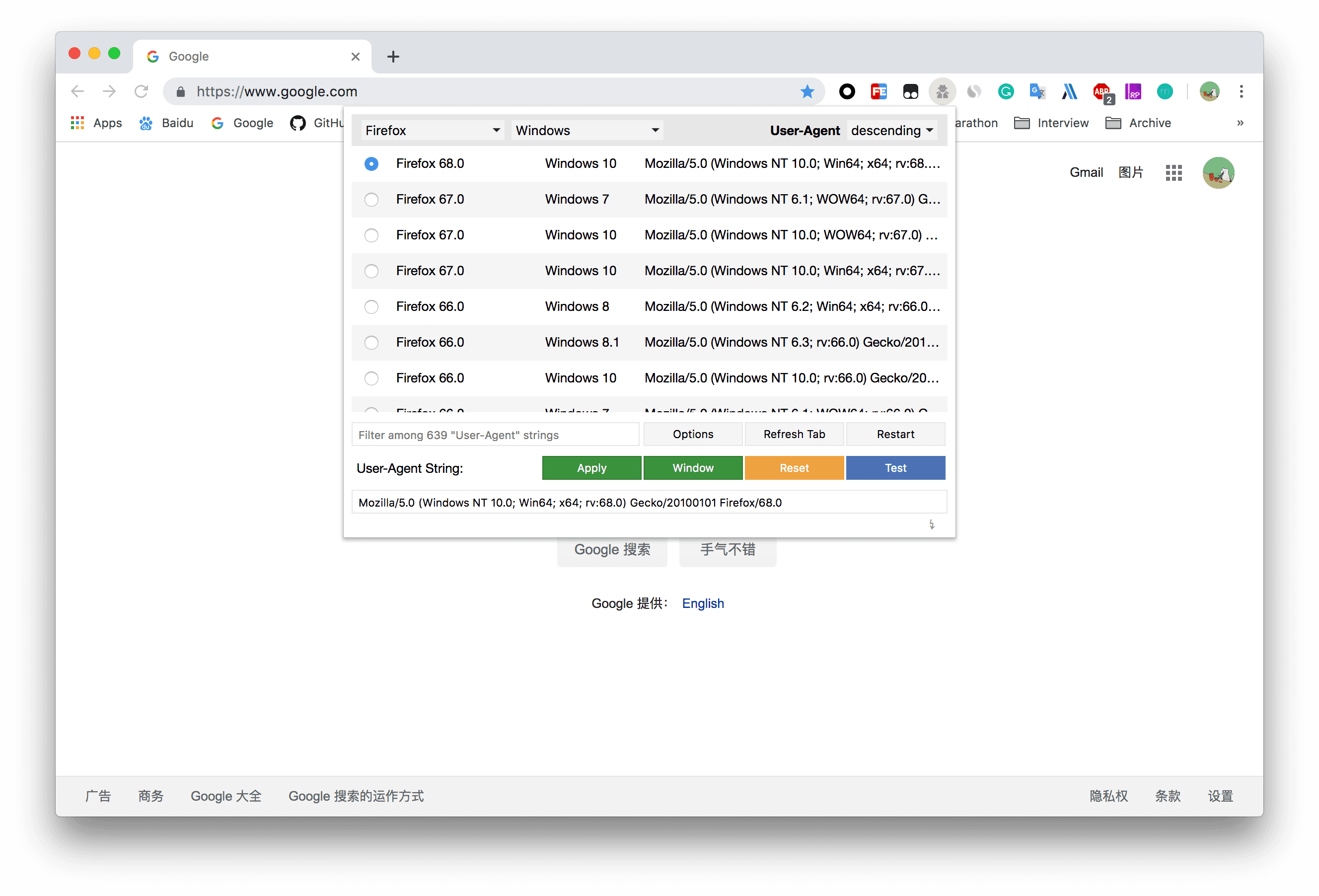
0x02:通過使用擴展插件全局修改 UA#
- 0x001:下載 Chrome 插件:User-Agent Switcher and Manager;
- 0x002:選擇瀏覽器和操作系統,點擊 Apply,這麼設置後瀏覽器訪問任何網站就都是用你設置的 UA 了。