仕事中、私たちは特定のウェブサイトが異なるブラウザクライアントで異なる表示をすることに気付くかもしれません。その判断基準は主にクライアントの User-Agent(以下 UA)です。デバッグの便宜のために、同じウェブサイトに異なるクライアントを偽装してアクセスするために、UA をカスタマイズできるブラウザがあれば便利ではないでしょうか?答えは万能の Chrome です。それでは、この目的を達成するための 2 つの方法を紹介します。
0x01:開発者ツールで特定のウェブサイトの UA を設定する方法#
-
0x001:Chrome を開き、デバッグする必要のあるウェブサイトにアクセスし、開発者ツールを表示します(Windows では F12 または Ctrl + Shift + I、Mac では option + command + I);
-
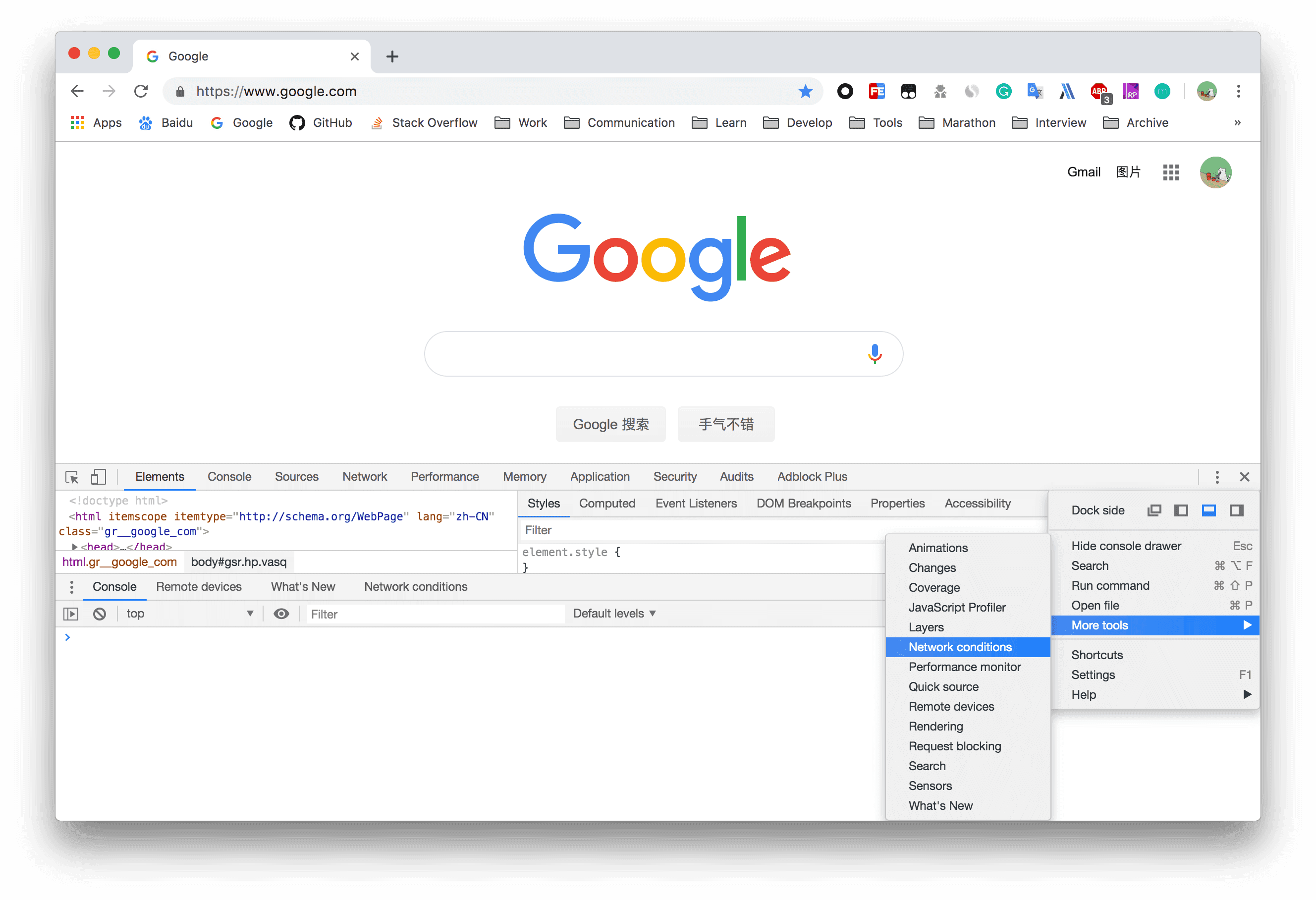
0x002:3 つの点をクリックし、More tools → Network conditions を選択します;

-
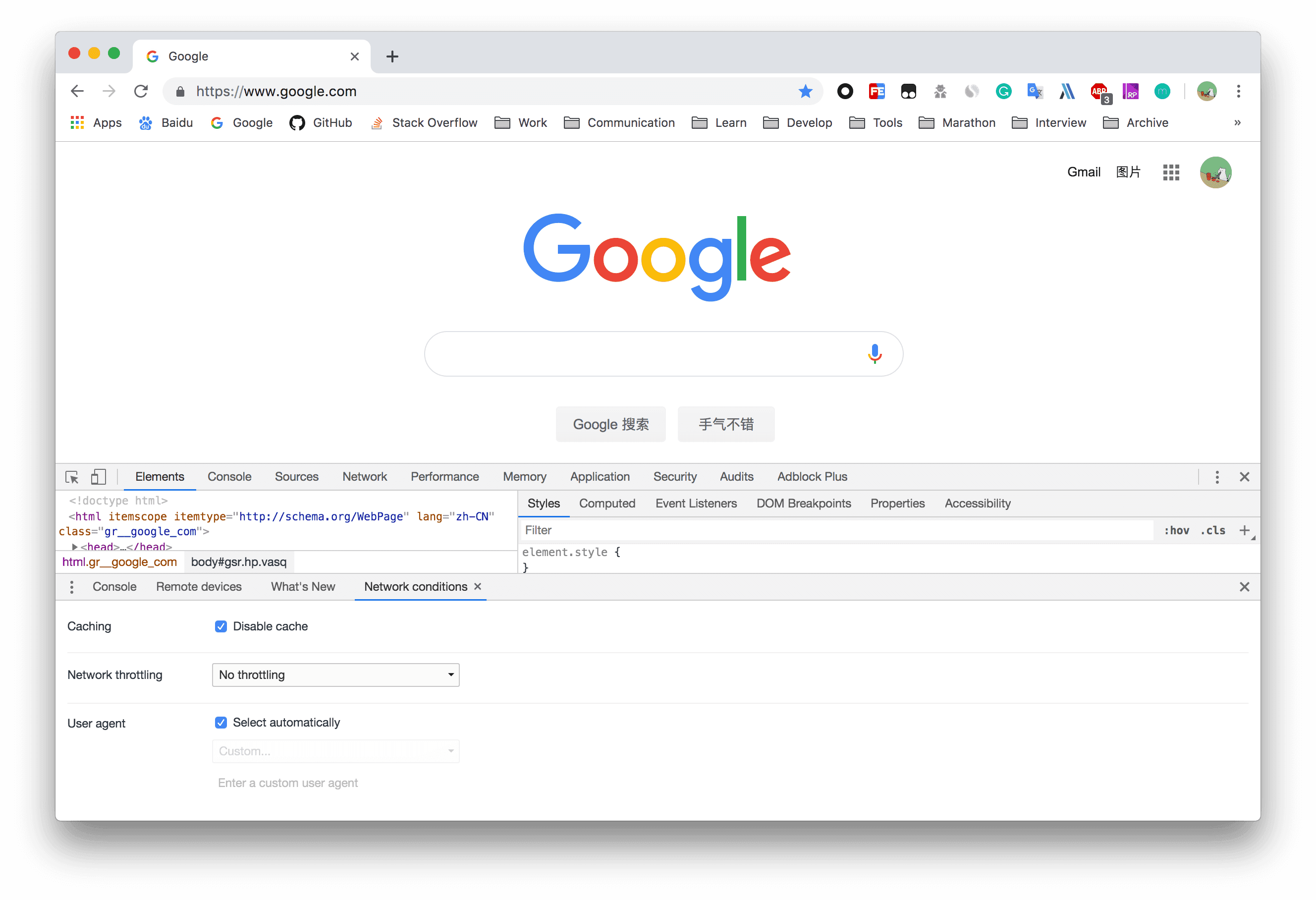
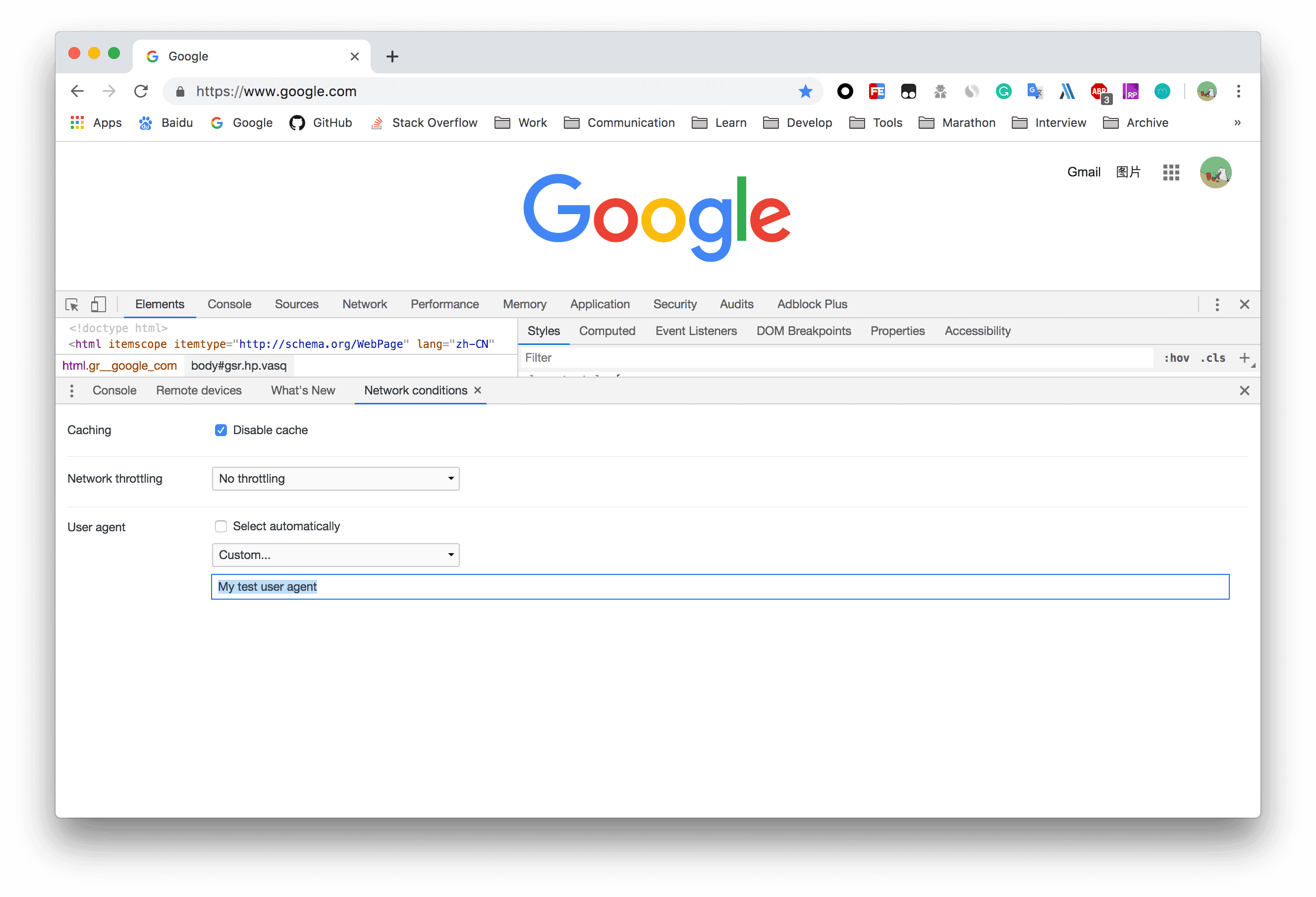
0x003:User agent の欄で「自動選択」のチェックを外します。デフォルトでは、Chrome のデフォルトの UA が使用されます。

-
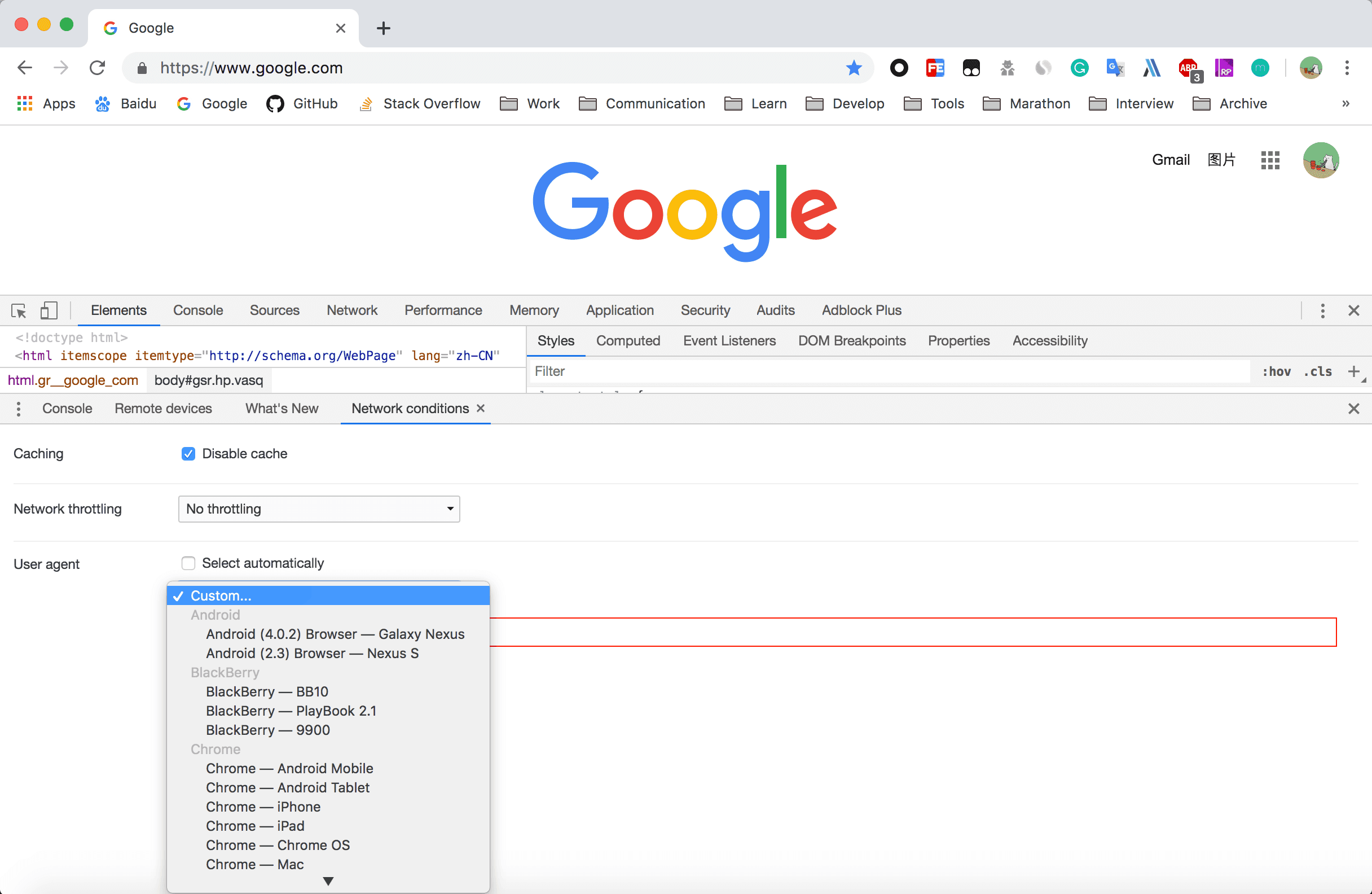
0x004:Custom... のドロップダウンメニューをクリックして、偽装する UA を選択するか、下の入力欄に直接入力します。


-
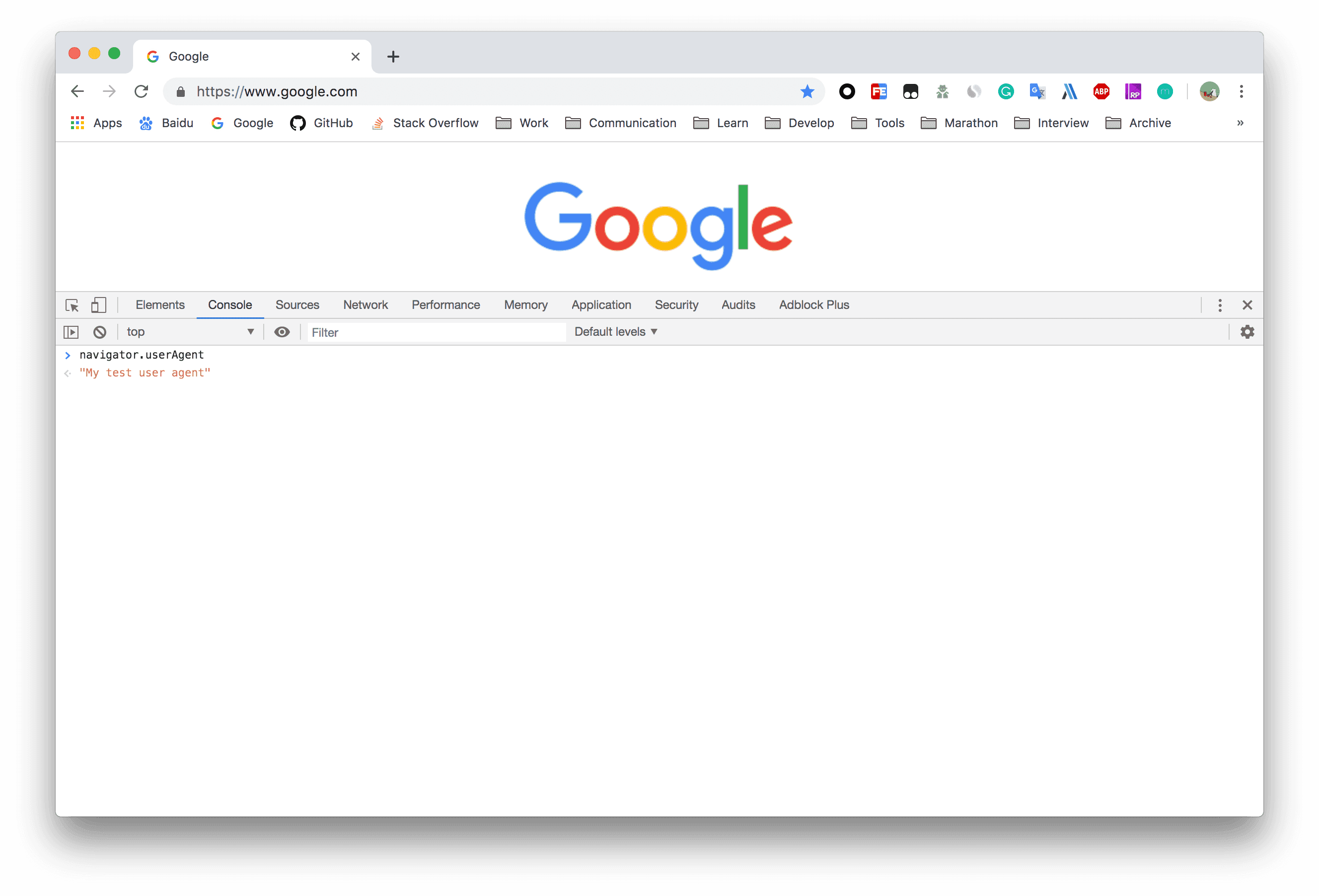
0x005:ページをリロードします(Windows では F5 または Ctrl + R、Mac では command + R)。この時点で UA は変更されており、Console で navigator.userAgent を入力して確認できます。

- 注意:この方法での変更は現在のタブにのみ適用され、新しいタブを開いた場合はデフォルトの UA が使用されます。
0x02:拡張機能を使用して UA をグローバルに変更する方法#
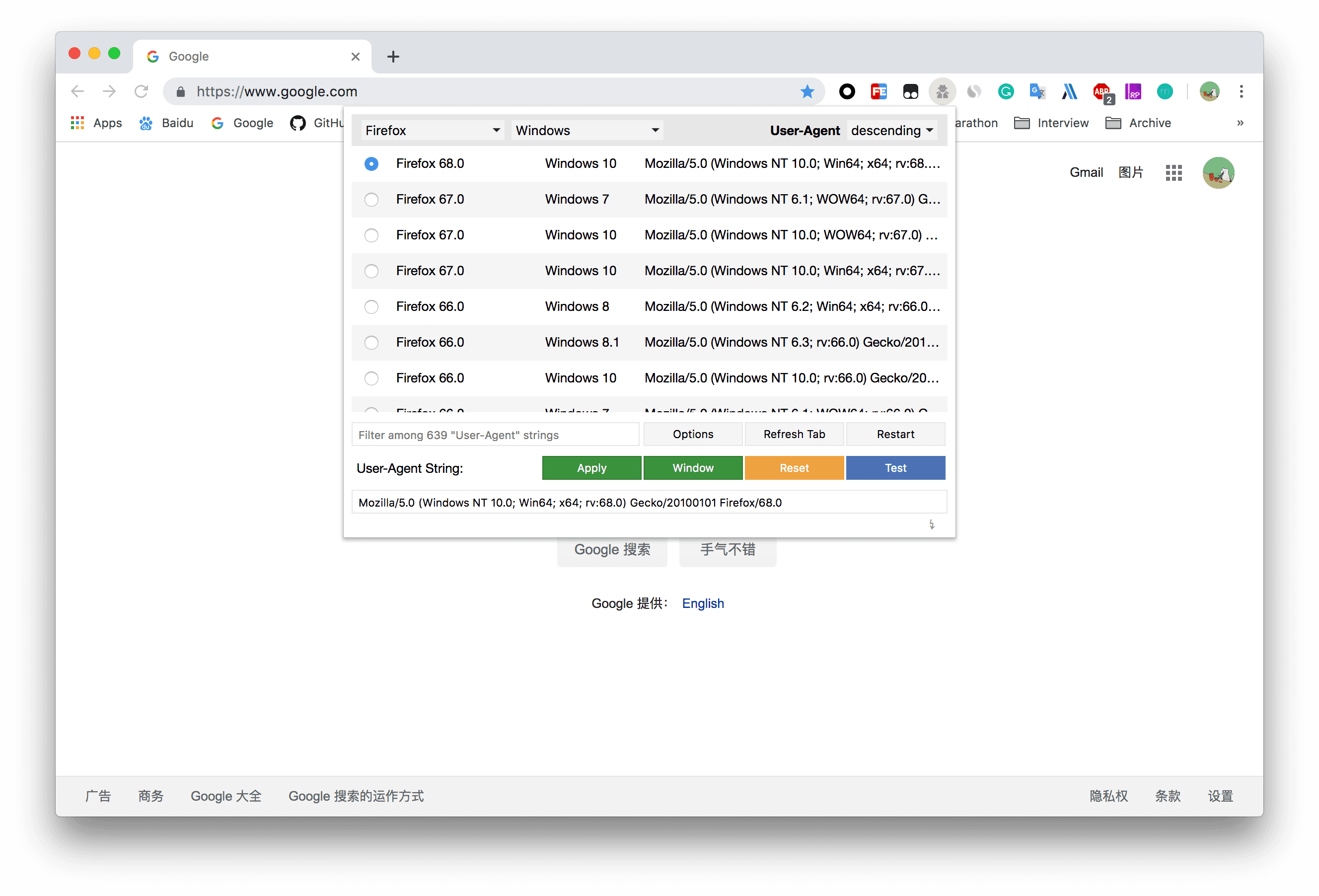
- 0x001:Chrome 拡張機能「User-Agent Switcher and Manager」をダウンロードします。
- 0x002:ブラウザとオペレーティングシステムを選択し、Apply をクリックすると、ブラウザが設定した UA で任意のウェブサイトにアクセスします。